Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- 세마포어와 뮤텍스의 차이
- 뮤텍스란?
- 싸피 합격
- 세마포어와 뮤텍스
- Synchronization
- 싸피 면접 후기
- 삼성 청년 SW 아카데미
- Dijkstra Algorithm
- 뮤텍스
- 프록시서버
- 세마포어란?
- 플로이드 워셜
- 세마포어
- 서버 호스팅
- Proxy Server
- 프록시
- 동기화
- SSAFY
- 다익스트라
- 클라우드 서버
- 플로이드 와샬
- Proxy
- 최단 경로
- 다익스트라 알고리즘
- floyd-warshall
- 웹 호스팅
- 호스팅이란?
- 호스팅
- 싸피
Archives
- Today
- Total
어제의 나보다 성장한 오늘의 나
함수 객체의 기본 프로퍼티 본문
자바스크립트에서 계속 강조하는 것은 함수 역시 객체이다. 이것은 함수 역시 일반적인 객체의 기능에 추가로 호출됐을 때 정의된 코드를 실행하는 기능을 가지고 있다는 것이다. 또한, 일반 객체와는 다르게 추가로 함수 객체만의 표준 프로퍼티가 정의되어 있다.
function add(x, y) {
return x + y;
}
console.dir(add);
- 모든 함수가 length와 prototype 프로퍼티를 가져야 한다.
- 몇 개의 프로퍼티는 간단하게 살펴보고 가자.
- caller : 자신을 호출한 함수를 나타낸다. 위 코드에서는 add() 함수를 호출하지 않았으므로 null 값이 나왔다.
- arguments : 함수를 호출할 때 전달된 인자값을 나타내는데 현재는 add() 함수가 호출된 상태가 아니므로 null
- __proto__ : 모든 자바스크립트 객체는 자신의 프로토타입을 가리키는 [[prototype]]라는 내부 프로퍼티를 가진다.
length 프로퍼티
function func0() {
}
function func1(x) {
return x;
}
function func2(x,y) {
return x+y;
}
function func3(x,y,z) {
return x+y+z;
}
console.log('func0.length : ' + func0.length); // func0.length : 0
console.log('func1.length : ' + func1.length); // func0.length : 1
console.log('func2.length : ' + func2.length); // func0.length : 2
console.log('func3.length : ' + func3.length); // func0.length : 3
//인자개수를 뜻한다.- 출력값을 살펴보면 함수 객체의 length 프로퍼티는 함수를 작성할 때 정의한 인자 개수를 나타내고 있음을 확인
prototype 프로퍼티
- 모든 함수는 객체로서 prototype 프로퍼티를 가지고 있는데 여기서 주의할 것은 함수 객체의 prototype 프로퍼티는 모든 객체의 부모를 나타내는 내부 프로퍼티 [[Prototype]]과 혼동하지 말아야 한다.
더보기
prototype 프로퍼티와 [[Prototype]]
두 프로퍼티는 모두 프로토타입 객체를 가리킨다는 점에서 공통점을 가지고 있다.
하지만 관점의 차이가 있다. 모든 객체에 있는 내부 프로퍼티인 [[Prototype]]는 객체 입장에서 자신의 부모 역할을 하는 프로토타입 객체를 가리키는 반면에, 함수 객체가 가지는 prototype 프로퍼티는 이 함수가 생성자로 사용될 때 이 함수를 통해 생성된 객체의 부모역할을 하는 프로토타입을 가리킨다.
//MyFunction() 함수 정의
function MyFunction() {
return true;
}
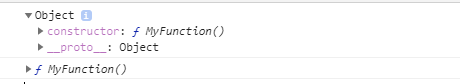
console.dir(MyFunction.prototype);
console.dir(MyFunction.prototype.constructor);


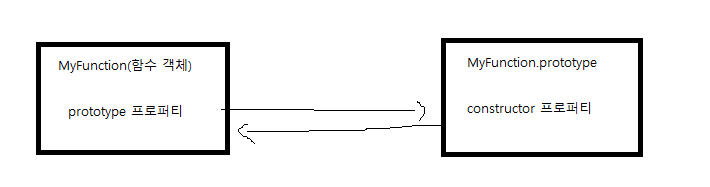
이렇듯 함수 객체와 프로토타입 객체는 서로 밀접하게 연결되어 있다.
출처
인사이드 자바스크립트(송형주, 고현준 지음) - 한빛미디어
'공부 > JavaScript && jquery' 카테고리의 다른 글
| [자바스크립트] arguments객체 (0) | 2021.04.14 |
|---|---|
| [자바스크립트] 콜백함수, 즉시 실행 함수, 내부함수 (0) | 2021.04.13 |
| 자바스크립트에서는 함수도 객체다, 함수 객체의 기본 프로퍼티 (0) | 2021.04.10 |
| 자바스크립트 함수 호이스팅이란? (0) | 2021.04.10 |
| 자바스크립트 함수 정의 (0) | 2021.04.10 |
Comments



