Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- 삼성 청년 SW 아카데미
- 세마포어와 뮤텍스의 차이
- 다익스트라 알고리즘
- 클라우드 서버
- Proxy
- 플로이드 와샬
- 세마포어
- 다익스트라
- 싸피 면접 후기
- 서버 호스팅
- 플로이드 워셜
- 뮤텍스란?
- 최단 경로
- 싸피
- SSAFY
- 동기화
- 세마포어란?
- 호스팅이란?
- 웹 호스팅
- 뮤텍스
- 프록시
- Dijkstra Algorithm
- Synchronization
- Proxy Server
- 호스팅
- 세마포어와 뮤텍스
- 프록시서버
- 싸피 합격
- floyd-warshall
Archives
- Today
- Total
어제의 나보다 성장한 오늘의 나
[자바스크립트] 실행 컨텍스트 개념 본문
실행 컨텍스트란?
- 기존에 다른 언어를 사용해본 사람이라면 콜 스택(call stack)을 들어봤을 것이다.
- 이는 함수를 호출할 때 해당 함수의 호출 정보가 쌓여있는 스택을 의미한다.
- 실행 컨텍스트는 콜 스택에 들어가는 실행 정보 하나와 비슷하다.
- ESMAScript에서는 실행 컨텍스트를 "실행 가능한 코드를 형상화하고 구분하는 추상적인 개념"으로 기술한다.
- 이를 콜 스택과 연관하여 정의하면 "실행 가능한 자바스크립트 코드 블록이 실행되는 환경"이라고 한다.
- 이 컨텍스트안에 실행에 필요한 여러 가지 정보를 담고 있다.
- 실행 가능한 코드 블록 같은 경우는 대부분 함수가 된다.
ECMAScript에서는 실행 컨텍스트가 형성되는 경우를 세 가지로 규정한다.
- 전역 코드
- eval() 함수로 실행되는 코드
- 함수 안의 코드를 실행할 경우
대부분 프로그래머는 함수로 실행 컨텍스트를 만든다.
- 이 코드 블록 안에서 변수 및 객체, 실행 가능한 코드가 들어있다.
- 이 코드가 실행되면 실행 컨텍스트가 생성되고, 실행 컨텍스트는 스택 안에 하나씩 차곡차곡 쌓이고, 제일 위에 위치하는 실행 컨텍스트가 현재 실행되고 있는 컨텍스트이다.
- ECMAScript에서는 실행 컨텍스트의 생성을 "현재 실행되는 컨텍스트에서 이 컨텍스트와 관련 없는 실행 코드가 실행되면, 새로운 컨텍스트가 생성되어 스택에 들어가고 제어권이 그 컨텍스트로 이동한다."
// 전역 실행 컨텍스트가 가장 먼저 실행
console.log('This is global context'); // 1
function ExContext(){
console.log('This is ExContext1'); // 2
};
function ExContext2(){
ExContext(); // 함수 호출
console.log('This is ExContext2'); // 3
};
// 함수 호출시 새로운 컨텍스트가 만들어지고 실행된다
ExContext2(); // 함수 호출
// 전역 실행 컨텍스트의 실행이 완료되면 모든 실행이 끝난다
- 전역 실행 컨텍스트가 가정 먼저 실행된다. (전역 실행 컨텍스트라는 말에 현혹되지 말자!)
- 이 과정에서 새로운 함수 호출이 발생하면 새로운 컨테스트가 만들어지고 실행되며, 종료되면 반환된다.
- 이와 같은 과정이 반복된 후, 전역 실행 컨텍스트의 실행이 완료되면 모든 실행이 끝난다.
실행 컨텍스트 생성 과정
다음 예제를 실행하면 실행 컨텍스트가 어떻게 만들어질지 생각해보자.
function execute(param1, param2){
var a= 1, b = 2;
function func(){
return a+b;
}
return param1+param2+func();
}
execute(3,4);- 자바스크립트에서 함수를 실행 컨텍스트가 생성되면 자바스크립트 엔진은 다음과 같은 일을 정해진 순서대로 실행한다. execute() 함수를 실행한 경우이다.
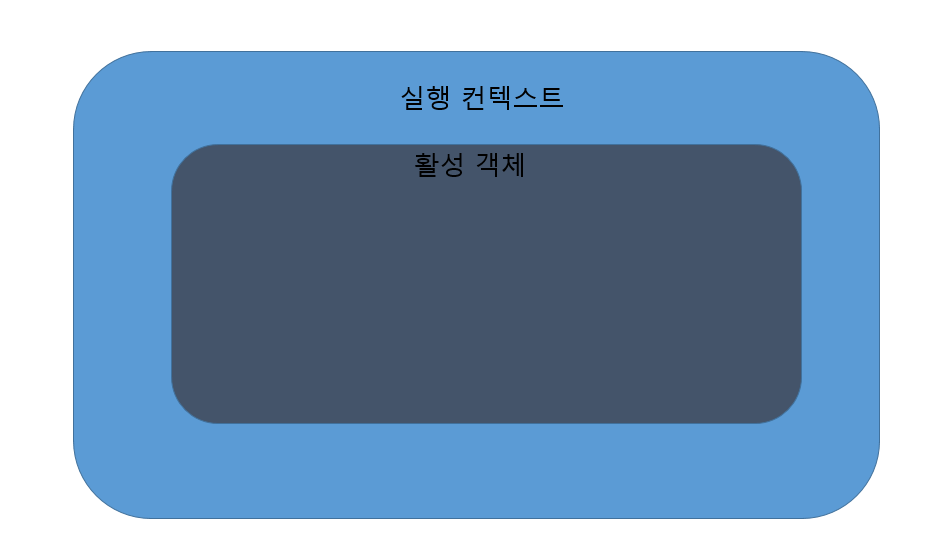
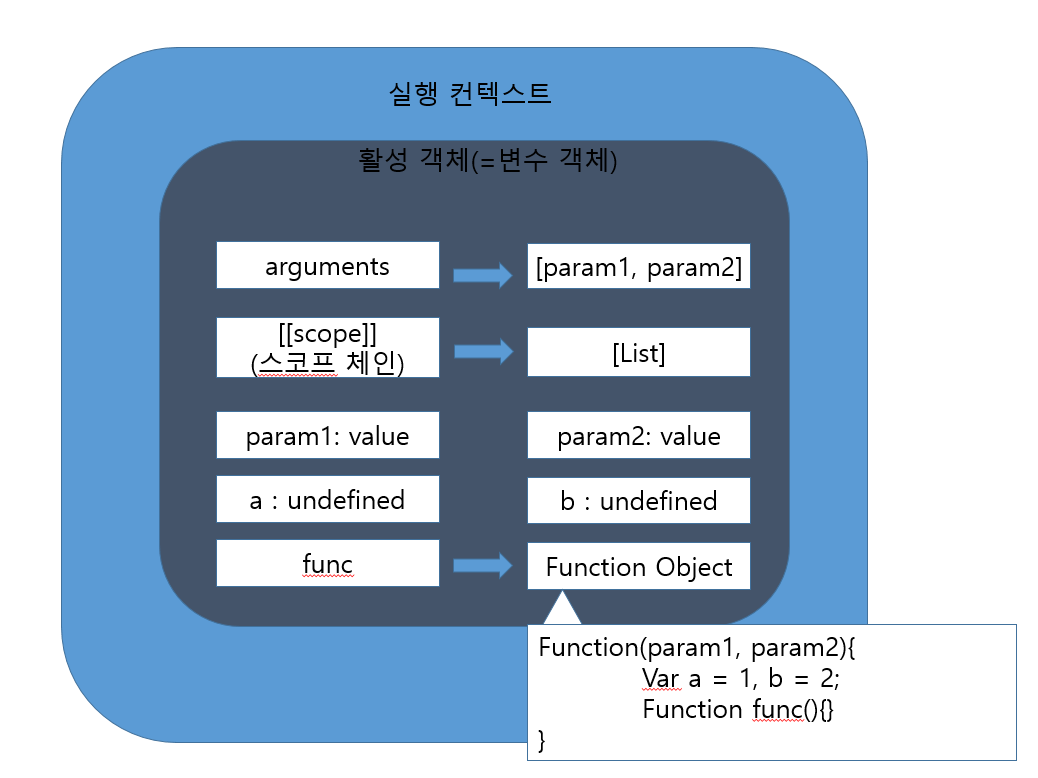
1. 활성 객체 생성

- 실행 컨텍스트가 생성되면 자바스크립트 엔진은 해당 컨텍스트에서 실행에 필요한 여러 가지 정보를 담을 객체를 생성하는데, 이를 활성 객체라고 한다.
- 이 객체에 앞으로 사용하게 될 매개변수나 사용자가 정의한 변수 및 객체를 저장한고, 새로 만들어진 컨텍스트로 접근 가능하게 되어 있다.
- 이는 엔진 내부에서 접근할 수 있다는 것이지 사용자가 접근할 수 있다는 것은 아니다
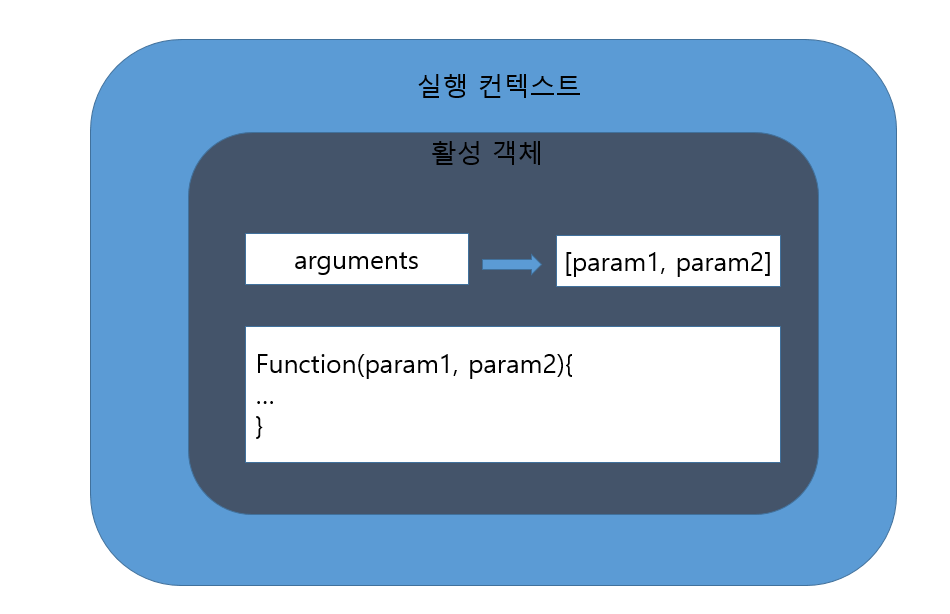
2. arguments 객체 생성

- arguments 객체를 생성한다.
- 앞서 만들어진 활성 객체는 arguments 프로퍼티로 이 argument 객체를 참조한다.
- 그림에서는 execute() 함수의 param1과 param2가 들어왔을 경우의 활성 객체의 상태를 표현한다.
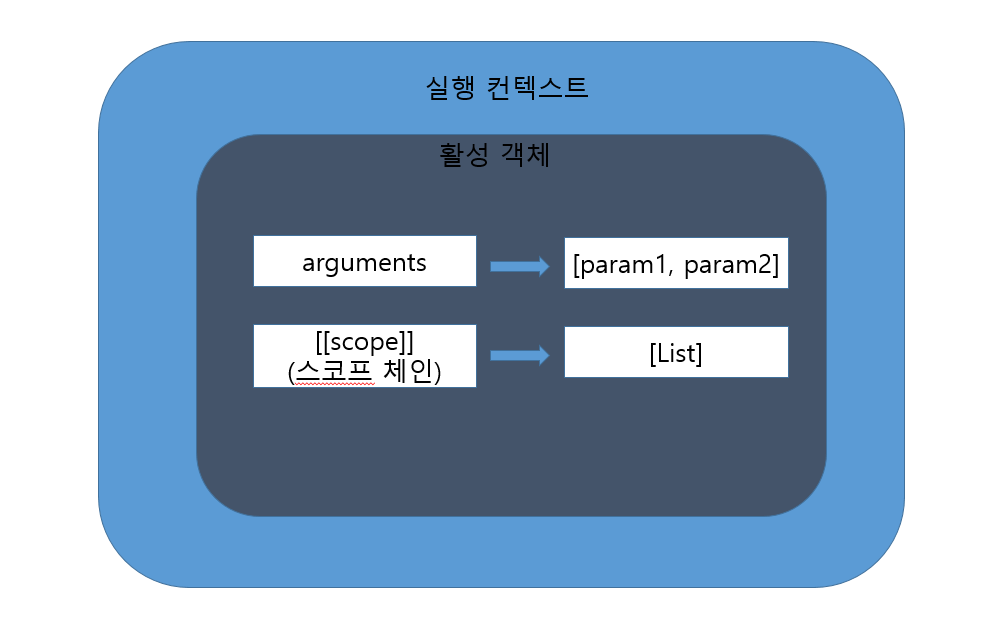
3. 스코프 정보 생성

- 현재 컨텍스트의 유효 범위를 나타내는 스코프 정보를 생성한다.
- 이 스코프 정보는 현재 실행 중인 실행 컨텍스트 안에서 연결 리스트와 유사한 형식으로 만들어진다.
- 현재 컨텍스트에서 특정 변수에 접근해야 할 경우, 이 리스트를 활용한다.
- 이 리스트로 현재 컨텍스트의 변수뿐 아니라, 상위 실행 컨텍스트의 변수도 접근이 가능하다.
- 이 리스트에서 찾지 못한 변수는 결국 정의되지 않은 변수에 접근하는 것을 판단하여 에러를 검출한다.
- 이 리스트를 스코프 체인이라고 하는데. [[scope]] 프로퍼티로 참조된다.
- excute() 함수의 인자나 지역 변수 등에 접근할 수 있다.
4. 변수 생성

- 현재 실행 컨텍스트 내부에서 사용되는 지역 변수의 생성이 이루어진다.
- ECMAScript에서는 생성되는 변수를 저장하는 변수 객체를 언급하는데, 실제적으로 앞서 생성된 활성 객체가 변수 객체로 사용된다.
- 문서를 읽다 보면 어떤 곳에서는 활성 객체, 어떤 곳에서는 변수 객체라고 사용되어 혼란스러운 경우가 있는데 구 객체가 같은 객체이므로, 혼동하는 일이 없기를...
- 변수 객체 안에서 호출된 함수 인자는 각각의 프로퍼티가 만들어지고 그 값이 할당된다.
- 만약 값이 넘겨지지 않았다면 undefined가 할당된다. ( 자바스크립트에서는 함수의 인자를 꼭 선언대로 넘길 필요가 없음을 기억하자! )
- 위의 코드에서 execute() 함수 안에 정의된 변수 a, b와 함수 func가 생성된다.
- 여기서 주의할 점은 이 과정에서는 변수나 내부 함수를 단지 메모리에 생성하고, 초기화는 각 변수나 함수에 해당하는 표현식이 실행되기 전까지는 이루어지지 않는다는 점이다.
- 따라서 변수 a와 b는 먼저 undefined가 할당된다.
- 표현식의 실행은 변수 객체 생성이 다 이루어진 후 시작된다.
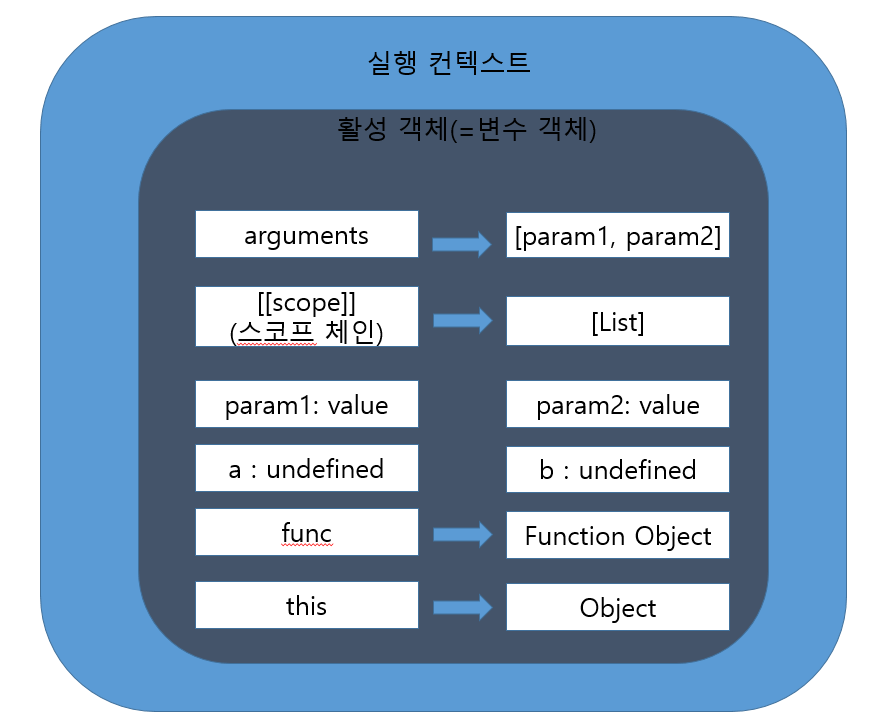
5. this 바인딩

- 마지막 단계에서는 this 키워드를 사용하는 값이 할당된다.
- 이 값에 어떤 객체가 들어갈지는 함수 호출과 this
- 여기서 this가 참조하는 객체가 없으면 ( 부모 객체 )가 없으니 전역 객체 (Object)를 참조한다.
6. 코드 실행
- 이렇게 하나의 실행 컨텍스트가 생성되고, 변수 객체가 만들어진 후에, 코드에 있는 여러 가지 표현식 실행이 이루어진다.
- 이렇게 실행되면서 변수의 초기화 및 연산, 또 다른 함수 실행 등이 이루어진다.
- undefined가 할당된 변수 a와 b에도 이 과정에서 1, 2의 값이 할당된다.
- 참고로 전역 실행 컨텍스트는 일반적인 실행 컨텍스트와는 약간 다른데, arguments 객체가 없으며, 전역 객체 하나만 포함하는 스코프 체인이 있다.
- 실행 컨텍스트가 형성되는 3가지 중 하나로서 전역코드가 있는데, 이 전역 코드가 실행될 때 생성되는 컨텍스트가 전역 실행 컨텍스트다.
- 전역 실행 컨텍스트는 변수를 초기화하고 이것의 내부 함수는 일반적인 탑 레벨의 함수로 선언된다.
- 그리고 전역 실행 컨텍스트의 변수 객체가 전역 객체로 사용된다.
- 즉! 전역 실행 컨텍스트에서는 변수 객체가 곧 전역 객체이다.
- 따라서 전역적으로 선언된 함수와 변수가 전역 객체의 프로퍼티가 된다.
- 전역 실행 컨텍스트 역시, this를 전역 객체의 참조로 사용된다.
'출처
인사이드 자바스크립트(송형주, 고현준 지음) - 한빛미디어
'공부 > JavaScript && jquery' 카테고리의 다른 글
| [자바스크립트] 클로저 (0) | 2021.04.24 |
|---|---|
| [자바스크립트] 스코프 체인 (0) | 2021.04.20 |
| [자바스크립트] Class vs Object (0) | 2021.04.20 |
| [자바스크립트] Arrow Function은 무엇이고 this 스코프 차이 (0) | 2021.04.20 |
| var, let, const에 대해서 (0) | 2021.04.19 |
Comments


