Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- 삼성 청년 SW 아카데미
- 클라우드 서버
- 싸피
- 서버 호스팅
- 플로이드 워셜
- 싸피 합격
- 웹 호스팅
- 호스팅
- 호스팅이란?
- Proxy Server
- 다익스트라
- Synchronization
- Dijkstra Algorithm
- 세마포어와 뮤텍스의 차이
- 다익스트라 알고리즘
- 프록시서버
- 세마포어
- 세마포어란?
- 플로이드 와샬
- 뮤텍스란?
- 프록시
- 싸피 면접 후기
- 최단 경로
- floyd-warshall
- Proxy
- 동기화
- 뮤텍스
- 세마포어와 뮤텍스
- SSAFY
Archives
- Today
- Total
어제의 나보다 성장한 오늘의 나
[자바스크립트] forEach, map, reduce 본문
먼저 3가지의 문법을 보기 전에 대괄호에 해당하는 것들은 써도 되고 안 써도 되는 것을 유념하자.
ForEach
기존 for문 돌리는 거랑 같다고 보면 된다. 아래와 같은 형태를 선언한다.
Array.prototype.forEach(callback [, thisArg])
- callback: function (currentValue[, index [, originalArray]]) ->반드시 함수
- currentValue: 현재값 (필수)
- index: 현재 인덱스 (선택)
- originalArray: 원본 배열 (선택)
- thisArg: this에 할당할 대상. 생략 시 global객체
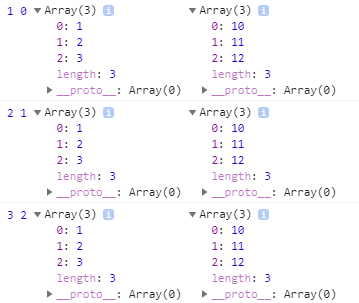
const a = [ 1, 2, 3 ]
a.forEach(function (v, i, arr) {
console.log(v, i, arr, this)
}, [ 10, 11, 12 ])
Map
For문을 돌려서 새로운 배열을 만드는 목적 따라서 return 필수
Array.prototype.map(callback[, thisArg])
- callback: function (currentValue[, index [, originalArray]])
- currentValue: 현재값
- index: 현재 인덱스
- originalArray: 원본 배열
- thisArg: this에 할당할 대상. 생략 시 global객체
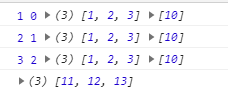
const a = [ 1, 2, 3 ]
const b = a.map(function (v, i, arr) {
console.log(v, i, arr, this)
return this[0] + v
}, [ 10 ])
Reduce
For문을 돌려서 최종적으로 다른 무언가는 만드는 목적, return 필수
Array.prototype.reduce(callback [, initialValue])
- initialValue: 초기값. 생략 시 첫 번째 인자가 자동 지정되며,
이 경우 currentValue는 두 번째 인자부터 배정된다. - callback: function (accumulator, currentValue [, currentIndex [, originalArray]])
- accumulator: 누적된 계산 값
- currentValue: 현재 값
- currentIndex: 현재 인덱스
- originalArray: 원본 배열
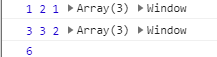
const arr = [ 1, 2, 3 ]
const res = arr.reduce(function (p, c, i, arr) {
console.log(p, c, i, arr, this)
return p + c
})
cosole.log(res) // 16 = 10 + 1 + 2 + 3
다음과 같이 초기값 10부터 p에 들어가고 c의 첫 번째 인자인 1과 더해진다. 그다음 11이 다시 p의 자리로 들어가고 11과 다음 인자의 값인 2와 더해진다. 그래서 마지막 결과가 16이 나온다.
그렇다면 뒤에 initialValue인 10을 지우면 어떻게 될까? 위에서 설명했듯이 생략 시 arr의 첫 번째 인자가 자동으로 지정되고 2부터 시작하게 된다. 따라서 아래와 같이 나온다.
const arr = [ 1, 2, 3 ]
const res = arr.reduce(function (p, c, i, arr) {
console.log(p, c, i, arr, this)
return p + c
})
cosole.log(res) // 6
간단한 reduce 응용
const a = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10];
let res = 0;
for(let b =0; b<a.length; b++){
res += a[b];
}
console.log(res); // 55이런 코드가 reduce를 사용하게 된다면 정말 깔끔해진다.
const a = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10];
const res = a.reduce(function(a,c){ return a + c });
console.log(res); // 55
//Arrow Function
const res = a.reduce((a,c)=> a + c );
console.log(res); // 55
출처
'공부 > JavaScript && jquery' 카테고리의 다른 글
| [자바스크립트] default parameter (0) | 2021.04.26 |
|---|---|
| [자바스크립트] Tag Function (0) | 2021.04.26 |
| [자바스크립트] var, let의 전역객체에 대해서... (0) | 2021.04.26 |
| [자바스크립트] Object.freeze와 Deep Copy(assign) (0) | 2021.04.26 |
| [자바스크립트] ES6에서의 this 바인딩 (0) | 2021.04.26 |
Comments



