Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 플로이드 워셜
- 싸피
- 삼성 청년 SW 아카데미
- 플로이드 와샬
- floyd-warshall
- 다익스트라 알고리즘
- 세마포어란?
- 세마포어와 뮤텍스의 차이
- 최단 경로
- Dijkstra Algorithm
- SSAFY
- 프록시
- 뮤텍스
- 싸피 합격
- 동기화
- 웹 호스팅
- 싸피 면접 후기
- 서버 호스팅
- Proxy Server
- 프록시서버
- 뮤텍스란?
- 호스팅
- Proxy
- 세마포어
- Synchronization
- 호스팅이란?
- 다익스트라
- 클라우드 서버
- 세마포어와 뮤텍스
Archives
- Today
- Total
어제의 나보다 성장한 오늘의 나
[Vue.js] Veux란? 본문
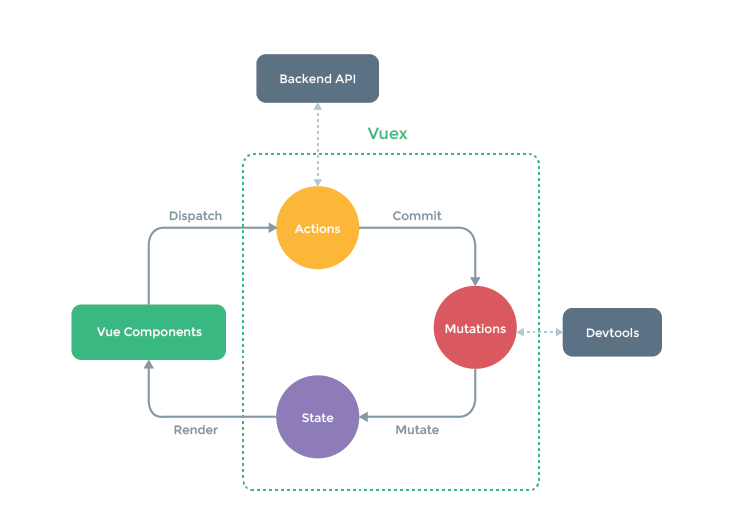
Vuex란?
- 무수히 많은 컴포넌트의 데이터를 관리하기 위한 상태 관리 패턴 + 라이브러리이다.
- React의 Flux 패턴에서 기인함
상태 관리(State Management)가 왜 필요한가?
- 컴포넌트 기반 프레임워크에서는 작은 단위로 쪼개진 여러 개의 컴포넌트로 화면을 구성한다.
- 예를 들면, header, button, list 등의 화면 요소가 각각 컴포넌트로 구성되어 한 화면에서 많은 컴포넌트를 사용한다.
- 이에 따라 컴포넌트 간의 통신이나 데이터 전달을 좀 더 유기적으로 관리할 필요성이 생깁니다.
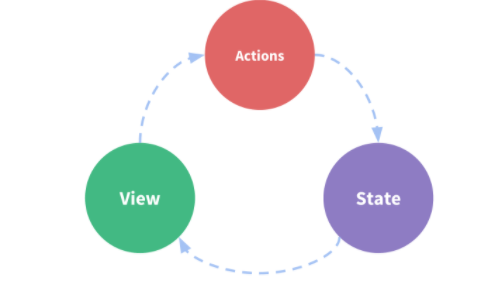
상태 관리 패턴
- state : 컴포넌트 간에 공유할 data
- view : 데이터가 표현될 template
- actions : 사용자의 입력에 따라 반응할 methods
const Counter = {
// state
data () {
return {
count: 0
}
},
// view
template: `
<div>{{ count }}</div>
`,
// actions
methods: {
increment () {
this.count++
}
}
}
createApp(Counter).mount('#app')위 구성 요소는 아래와 같이 그림으로 표현된다.

언제 사용해야 할까?
상태 관리는 중대형 규모의 웹 애플리케이션에서 컴포넌트 간에 데이터를 더 효율적으로 전달할 수 있다. 따라서 일반적으로 앱의 규모가 커지면서 생기는 문제점들은 다음과 같다.
- 뷰의 컴포넌트 통신 방식인 props, event emit 때문에 중간에 거쳐할 컴포넌트가 많아지거나
- 이를 피하기 위해 Event Bus를 사용하여 컴포넌트 간 데이터 흐름을 파악하기 어려운 것
이러한 문제점을 해결하기 위해 모든 데이터 통신을 한 곳에서 중앙 집중식으로 관리하는 것이 상태 관리이다.

출처
'공부 > Vue' 카테고리의 다른 글
| [Vue.js] computed와 watch (0) | 2021.05.30 |
|---|---|
| Vue.js 라이프 사이클 (0) | 2021.05.30 |
| Vue CLI로 프로젝트 생성 (0) | 2021.04.27 |
Comments


