Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 싸피 합격
- 싸피 면접 후기
- SSAFY
- 다익스트라
- 프록시
- 프록시서버
- 클라우드 서버
- Dijkstra Algorithm
- 뮤텍스
- 서버 호스팅
- 뮤텍스란?
- 플로이드 와샬
- 삼성 청년 SW 아카데미
- 최단 경로
- 다익스트라 알고리즘
- 세마포어와 뮤텍스의 차이
- Proxy Server
- floyd-warshall
- Proxy
- 호스팅이란?
- 세마포어
- 호스팅
- 세마포어와 뮤텍스
- 동기화
- 세마포어란?
- 웹 호스팅
- 플로이드 워셜
- 싸피
- Synchronization
Archives
- Today
- Total
어제의 나보다 성장한 오늘의 나
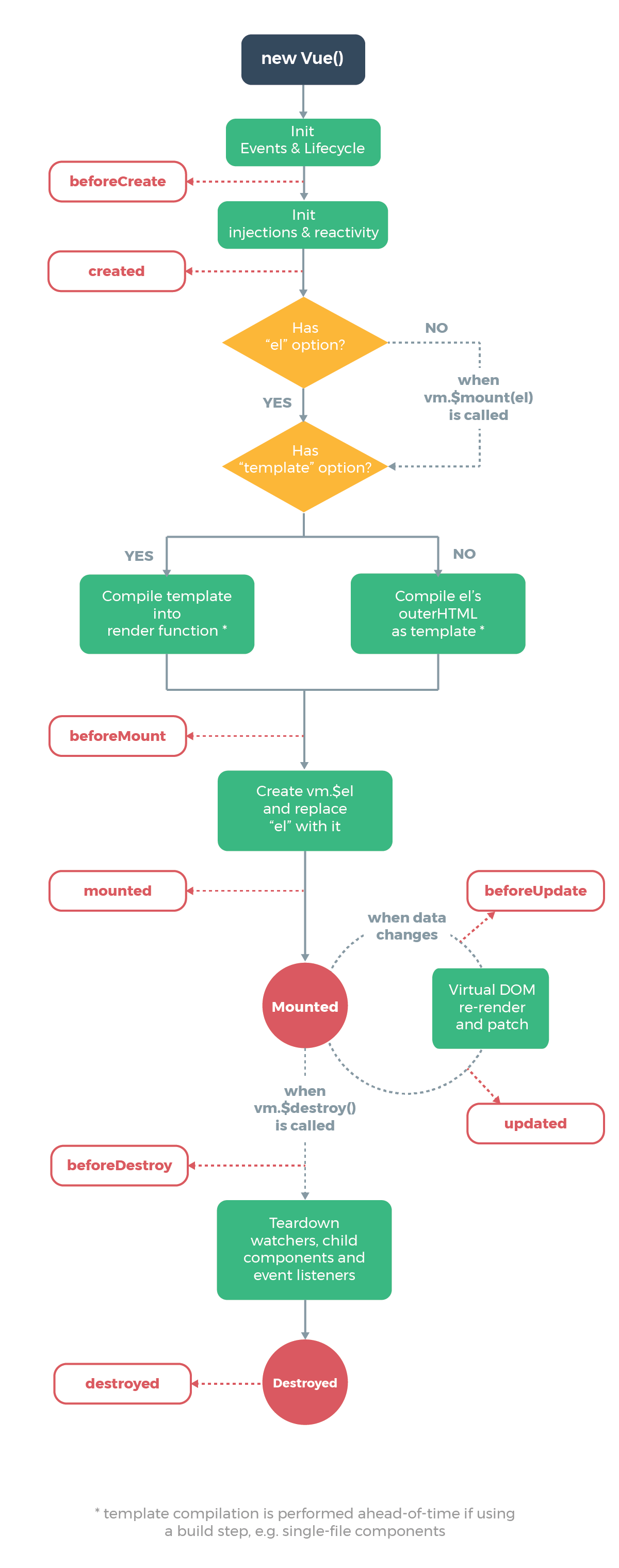
Vue.js 라이프 사이클 본문
라이프 사이클은 크게 4자리로 나누어진다.
Creation, Mounting, Updating, Destruction

Creation
컴포넌트 초기화 단계
- Creation 단계에서 실행되는 훅(hook)들이 라이프 사이클 중 가장 먼저 실행됨
- 아직 컴포넌트가 DOM에 추기되기 전이며 서버 렌더링에서도 지원되는 훅
- 클라이언트와 서버 렌더링 모두에서 처리해야 할 일이 있으면, 이 단계에서 적용
beforeCreate
- 가장 먼저 실행
- 아직 데이터나 이벤트가 세팅되지 않은 시점
created
- 데이터, 이벤트가 활성화되어 접근이 가능
- 하지만 아직 템플릿과 virtual DOM은 마운트 및 렌더링 되지 않은 상태
Mounting
DOM 삽입 단계
- 초기 렌더링 직전 컴포넌트에 직접 접근이 가능
- 컴포넌트 초기에 세팅되어야할 데이터들은 created에서 사용하는 것이 나음
beforeMount
- 템플릿이나 렌더 함수들이 컴파일된 후에 첫 렌더링이 일어나기 직전에 실행됨
mounted
- 컴포넌트, 템플릿, 렌더링된 DOM에 접근이 가능
- 모든 화면이 렌더링 된 후에 실행
주의할 점!
- 부모와 자식 관계의 컴포넌트에서 생각한 순서대로 mounted가 발생하지 않는다. 즉! 부모의 mounted가 자식의 mounted보다 먼저 실행되지 않음 ( 부모는 자식의 mounted 훅이 끝날 때까지 기다림 )
Updating
렌더링 단계
- 컴포넌트에서 사용되는 반응형 속성들이 변경되거나 다시 렌더링 되면 실행됨
- 디버깅을 위해 컴포넌트가 다시 렌더링 되는 시점을 알고 싶을 때 사용 가능
beforeUpdate
- 컴포넌트의 데이터가 변하여 업데이트 사이클이 시작될 때 실행됨 ( DOM이 재 렌더링 되고 패치되기 직전 상태 )
updated
- 컴포넌트의 데이터가 변하여 다시 렌더링 된 이후에 실행됨
- 업데이트가 완료된 상태이므로, DOM 종속적인 연산이 가능
Destruction
해체 단계
beforeDestory
- 해체되기 직전에 호출
- 이벤트 리스너를 제거하거나 reactive subscription을 제거하고자 할 때 유용
destroyed
- 해체된 이후에 호출
- Vue 인스턴스의 모든 디렉티브가 바인딩 해체되고 모든 이벤트 리스너가 제거됨
출처
'공부 > Vue' 카테고리의 다른 글
| [Vue.js] computed와 watch (0) | 2021.05.30 |
|---|---|
| [Vue.js] Veux란? (0) | 2021.04.28 |
| Vue CLI로 프로젝트 생성 (0) | 2021.04.27 |
Comments


