Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 싸피 합격
- Synchronization
- 프록시
- 클라우드 서버
- 세마포어와 뮤텍스의 차이
- 삼성 청년 SW 아카데미
- 최단 경로
- 프록시서버
- 싸피
- 호스팅이란?
- 동기화
- 싸피 면접 후기
- Dijkstra Algorithm
- 다익스트라
- 플로이드 워셜
- 세마포어
- 플로이드 와샬
- 웹 호스팅
- Proxy
- 다익스트라 알고리즘
- 호스팅
- SSAFY
- 서버 호스팅
- 뮤텍스
- floyd-warshall
- 뮤텍스란?
- Proxy Server
- 세마포어란?
- 세마포어와 뮤텍스
Archives
- Today
- Total
어제의 나보다 성장한 오늘의 나
CSR(Client Side Rendering)과 SSR(Server Side Rendering) 본문
SPA와 MPA
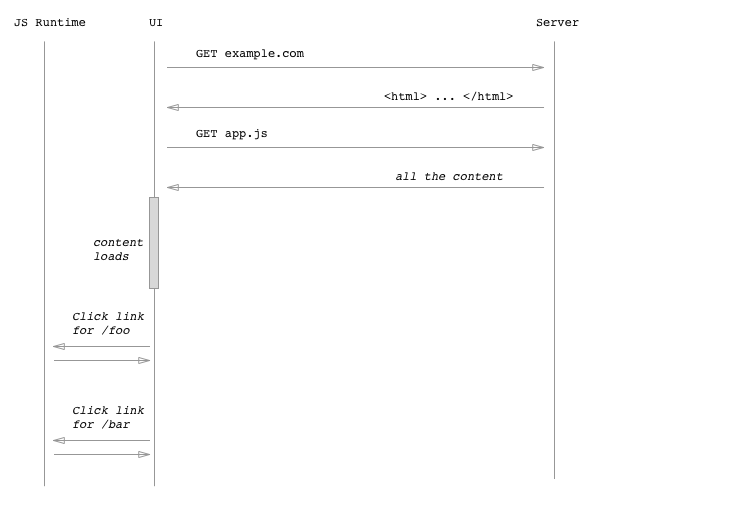
SPA
- 하나의 HTML 파일을 기반으로 자바스크립트를 이용해 동적으로 화면의 콘텐츠를 바꾸는 방식의 웹 애플리케이션
- 기본적으로 웹 애플리케이션에 필요한 모든 정적 리소스를 최초에 한 번 다운로드한다.
- 이후 새로운 페이지를 요청할 때마다 필요한 데이터만을 전달받아 변경되는 부분만 다시 렌더링 한다.
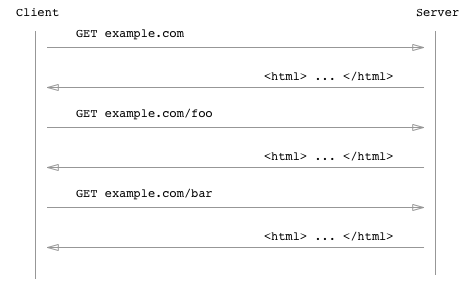
MPA
- 사용자가 페이지를 요청할 때마다, 웹 서버가 요청한 UI와 필요한 데이터를 HTML로 파싱 해서 보여주는 방식의 웹 애플리케이션
- href를 통해서 페이지간의 이동을 한다고 보면 된다.
전통적인 방식을 이용한다면, SPA가 사용하는 렌더링 방식은 CSR이고, MPA가 사용하는 렌더링 방식은 SSR이다. 각 방식의 동작 방식과 장단점을 알아보고, 전통적인 방식을 벗어나 SPA에서도 적절히 SSR을 구현했을 때의 장점과 그 이유를 알아보자!!
CSR (Client Side Rendering)

- CSR에선 브라우저가 서버에 HTML과 JS 파일을 요청한 후 로드되면 사용자의 상호작용에 따라 JS를 이용해서 동적으로 렌더링을 시킨다.
장점
- 첫 로딩만 기다리면, 동적으로 빠르게 렌더링 되기 때문에 사용자 경험(UX)이 좋다.
- 서버에게 요청하는 횟수가 훨씬 적기 때문에 서버의 부담이 덜하다.
단점
- 모든 스크립트 파일이 로드될 때까지 기다려야 한다.
- 리소스를 청크(Chunk) 단위로 묶어서 요청할 때만 다운로드하게 하는 방식으로 완화시킬 수 있지만, 완벽히 해결할 수는 없다.
- 검색엔진의 검색 봇이 크롤링을 하는데 어려움을 겪기 때문에 검색엔진 최적화(Search Engine Optimization)의 문제가 있다.
- 구글 봇의 경우는 JS를 지원하지만, 다른 검색엔진의 경우 그렇지 않기 때문에 문제가 된다.
SSR (Server Side Rendering)

- SSR에선 브라우저가 페이지를 요청할 때마다 해당 페이지에 관련된 HTML, CSS, JS 파일 및 데이터를 받아와서 렌더링을 시킨다.
장점
- 초기 로딩 속도가 빠르기 때문에 사용자가 콘텐츠를 빨리 볼 수 있다.
- JS를 이용한 렌더링이 아니기 때문에 검색엔진 최적화가 가능하다.
단점
- 매번 페이지를 요청할 때마다 새로고침 되기 때문에 사용자 경험이 SPA에 비해서 좋지 않다.
- 서버에 매번 요청을 하기 때문에 서버의 부하가 커진다.
출처
- velog.io/@zansol/%ED%99%95%EC%9D%B8%ED%95%98%EA%B8%B0-%EC%84%9C%EB%B2%84%EC%82%AC%EC%9D%B4%EB%93%9C%EB%A0%8C%EB%8D%94%EB%A7%81SSR-%ED%81%B4%EB%9D%BC%EC%9D%B4%EC%96%B8%ED%8A%B8%EC%82%AC%EC%9D%B4%EB%93%9C%EB%A0%8C%EB%8D%94%EB%A7%81CSR
- poiemaweb.com/js-spa
- github.com/baeharam/Must-Know-About-Frontend/blob/master/Notes/frontend/csr-ssr.md
Comments




