Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 호스팅이란?
- 싸피 면접 후기
- 플로이드 워셜
- 뮤텍스란?
- 프록시
- floyd-warshall
- Proxy Server
- 싸피 합격
- 뮤텍스
- 웹 호스팅
- Proxy
- 최단 경로
- 다익스트라 알고리즘
- 세마포어와 뮤텍스
- 세마포어
- 프록시서버
- 다익스트라
- SSAFY
- 서버 호스팅
- 세마포어와 뮤텍스의 차이
- 싸피
- Synchronization
- 플로이드 와샬
- 세마포어란?
- 클라우드 서버
- Dijkstra Algorithm
- 삼성 청년 SW 아카데미
- 동기화
- 호스팅
Archives
- Today
- Total
어제의 나보다 성장한 오늘의 나
브라우저의 렌더링 원리 본문
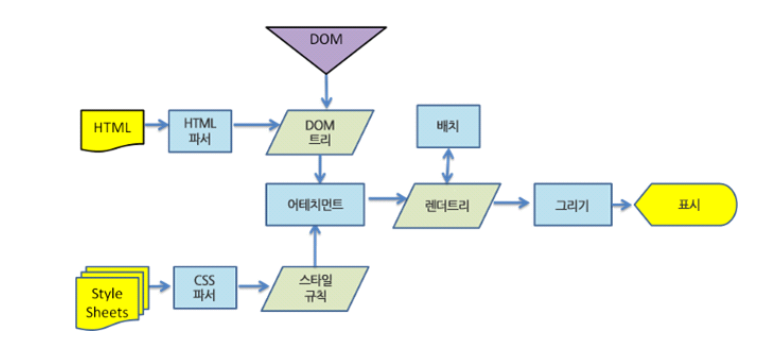
브라우저가 화면에 나타나는 요소를 렌더링 할 때, 웹킷(Webkit)이나 게코(Gecko) 등과 같은 렌더링 엔진을 사용한다. 렌더링 엔진이 HTML, CSS, Javascript로 렌더링 할 때 CRP(Critical Rendering Path)라는 프로세스를 사용하여 다음 단계들로 이루어진다.


- Parse HTML을 통해 HTML 파싱 후, DOM 트리 구축
- Parse Stylesheet를 통해 CSS 파싱 후, CSSOM 트리 구축
- Evaluate Script를 통해 Javascript 실행 ( 주의! HTML 중간에 스크립트가 있다면 HTML 파싱이 중단된다. )
- 렌더 트리 구축 ( 주의! display: none 속성과 같이 화면에서 보이지도 않고 공간을 차지하지 않는 것은 렌더 트리로 구축되지 않는다.)
- Layout을 통해 뷰포트 기준으로 렌더트리 노드들의 각 크기/ 위치 계산
- Paint를 통해 Layout에서 계산한 값들로 각 요소를 화면에 그림
출처
- NAVER D2
- github.com/baeharam/Must-Know-About-Frontend/blob/master/Notes/frontend/browser-rendering.md
Comments




