Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 서버 호스팅
- 호스팅
- Proxy Server
- SSAFY
- 세마포어와 뮤텍스의 차이
- 싸피
- 프록시서버
- floyd-warshall
- Proxy
- 플로이드 워셜
- 뮤텍스
- 플로이드 와샬
- 프록시
- 뮤텍스란?
- 클라우드 서버
- 웹 호스팅
- 동기화
- 삼성 청년 SW 아카데미
- 세마포어
- 최단 경로
- Synchronization
- 싸피 합격
- 다익스트라
- 호스팅이란?
- 싸피 면접 후기
- Dijkstra Algorithm
- 세마포어란?
- 다익스트라 알고리즘
- 세마포어와 뮤텍스
Archives
- Today
- Total
어제의 나보다 성장한 오늘의 나
BOM과 DOM 본문
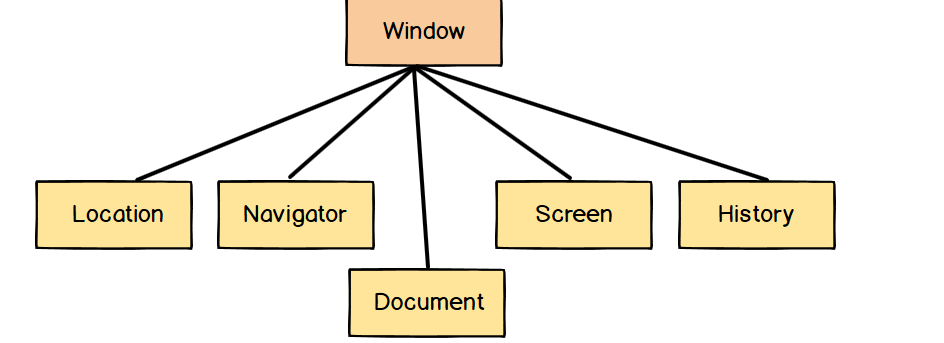
BOM (Browser Object Model)
- 브라우저의 창이나 프레임을 프로그래밍적으로 제어할 수 있게 해주는 객체모델
- 이를 통해서 브라워의 새창을 열거나 다른 문서로 이동하는 등의 기능을 실행시킬 수 있다.

- window.location.href = "https://gooweon.tistory.com/"처럼 브라우저 자체의 정보를 준다거나
- window.history.back()과 같이 지금 보고 있는 웹 브라우저 자체 창의 기능을 아주 쉽게 조작할 수 있는 방법
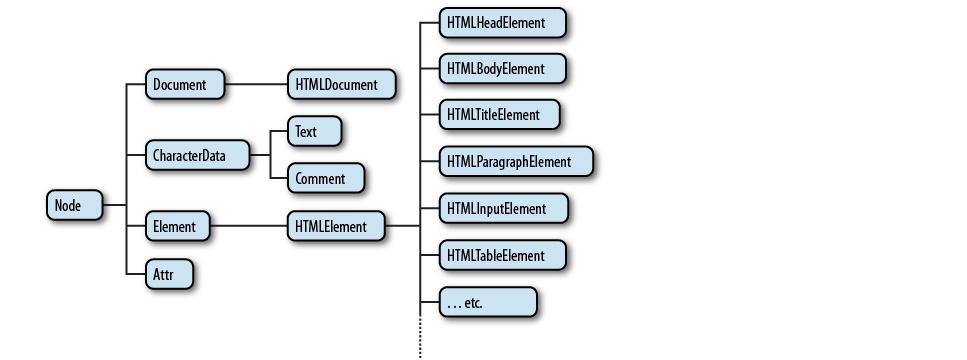
DOM (Document Object Model)
- 웹페이지를 프로그래밍적으로 제어할 수 있게 해주는 모델

- html 문서상의 요소들을 자바스크립트가 접근하여 쉽게 조작하고 정보를 가져올 수 있다.
<!DOCTYPE html>
<html>
<head>
<title>제목</title>
</head>
<body>
<div class="클래스"></div>
<!-- 주석 -->
<a href="https://naver.com">네이버</a>
</body>
</html>- documents.getElementsById, documents.querySelector와 같이 접근하여 사용한다.
출처
'공부 > FrontEnd' 카테고리의 다른 글
| MVVM 패턴 (0) | 2021.05.31 |
|---|---|
| 브라우저의 렌더링 원리 (0) | 2021.04.25 |
| CSR(Client Side Rendering)과 SSR(Server Side Rendering) (0) | 2021.04.25 |
| 프론트엔드 로드맵 (0) | 2021.04.19 |
Comments




